Visual Marketing Plan: Grow Your SaaS Visually
Tired of your SaaS getting lost in the visual noise? Visual content drives 82% of purchasing decisions, making it crucial for SaaS growth. This guide helps you cut through the clutter!
In today's fast-paced digital landscape, SaaS entrepreneurs and indie hackers face a constant barrage of visual content. Standing out requires more than just a great product; it demands a strategic visual marketing plan that captures attention and drives conversions. This comprehensive guide provides a 9-step framework to build, execute, and optimize visual campaigns that perfectly complement your content marketing strategy.
Designed for time-strapped founders, this framework helps you leverage visuals effectively to amplify your brand message and achieve sustainable growth. Let's dive in.
Before we get started, it's important to have a solid foundation with your content. If you haven't already, make sure you have a content marketing strategy in place.
Step 1: Uncover Hidden Potential: Audit Your Visual Assets
The first step in building a successful visual marketing plan is to understand what you already have. A granular audit of your existing visual content will identify both strengths and weaknesses, providing a clear picture of where to focus your efforts.
- Content Inventory: Begin by cataloging all your visual assets. This includes product screenshots, explainer videos, infographics, social media visuals, website banners, and any other visual content you've created. Organize everything in a central location, such as a shared Google Drive or a dedicated content management system (CMS), for easy access and analysis. Tag your assets with relevant keywords for easier searching and filtering.
- Performance Metrics: Analyze the performance of your existing visuals across all platforms. Use tools like Google Analytics 4 and social insights dashboards to track engagement rates, click-through rates, conversion rates, and other relevant metrics. Pay close attention to metrics like bounce rate, time on page, and social shares. Identify which visuals are resonating with your audience and which are underperforming. For example, you might find that explainer videos on your landing page have a high conversion rate, while static images on your blog posts have a low engagement rate.
- Brand Consistency Check: Ensure that all your visual assets adhere to your brand guidelines. Evaluate color scheme adherence (ΔE < 2.5), typography alignment, and logo placement accuracy. Inconsistent branding can confuse your audience and dilute your brand identity. Use tools like Brand Consistency Checker or automated brand management platforms to streamline this process.
- Heatmap Analysis: Use heatmap tools like Hotjar or Crazy Egg to analyze user behavior on your landing pages. Identify underperforming visual elements that may be distracting or confusing users. For example, a heatmap might reveal that users are ignoring a prominent call-to-action button because it's visually overshadowed by a nearby image. This data can inform your decisions about which visuals to optimize or replace.
For SaaS products like AI content generators, visualizing workflow efficiencies is key. Use before-and-after screenshots with annotations to highlight the time-saving benefits of your product. Show users how your tool simplifies complex tasks and improves their productivity. For instance, you could show a screenshot of a user spending hours manually writing content, followed by a screenshot of the same user generating high-quality content in minutes with your AI tool.
Step 2: Know Your Audience: Define Hyper-Targeted Personas
Understanding your audience is paramount to creating effective visual content. Develop detailed, hyper-targeted audience personas to tailor your visuals and messaging for maximum impact.
- Behavioral Analytics: Leverage data from existing user cohorts to understand their preferences, behaviors, and pain points. Analyze their interactions with your website, app, and social media channels to gain insights into their needs and motivations. Use tools like Mixpanel or Amplitude to track user behavior within your SaaS product.
- Semantic Analysis: Analyze support tickets and forum discussions to identify common questions, challenges, and frustrations. This information can help you create visuals that address specific pain points and provide valuable solutions. Use natural language processing (NLP) tools to automate the analysis of large volumes of text data.
- Demographic Cross-Tabulation: Use CRM data to refine your personas and identify key demographics, such as age, gender, location, industry, and job title. This data can help you tailor your visuals to resonate with specific groups of users. Segment your audience based on these demographics and create different visual content for each segment.
Remember that solopreneurs often prioritize "quick visual digestion" – 72% prefer visuals over textual explanations. Keep your visuals concise, engaging, and easy to understand. Use short videos, animated GIFs, and infographics to convey complex information in a visually appealing way.
Here's an example of a persona-specific content matrix:
| Persona | Pain Point | Visual Content Type | Platform | Goal | Example |
|---|---|---|---|---|---|
| Marketing Manager | Difficulty generating engaging social posts | Social Media Templates | Increase brand awareness | A set of customizable Instagram story templates with eye-catching designs and pre-written captions that align with the brand's voice and style. | |
| Sales Director | Lack of compelling sales presentations | Interactive Infographics | Generate leads | An interactive infographic showcasing the key features and benefits of the SaaS product, with clickable elements that reveal more information and lead to a demo request form. | |
| Customer Success | High churn rate due to product confusion | Explainer Videos | Website, Email | Reduce churn, improve onboarding | A series of short, animated explainer videos that walk new users through the key features of the SaaS product and provide step-by-step instructions on how to use them effectively. |
| Indie Hacker | Need to quickly grasp complex concepts | Animated GIFs | X (Twitter) | Educate and inform | Short, looping GIFs demonstrating key features or benefits of the SaaS, designed to be easily shared and consumed on social media. For example, a GIF showing how to automate a task with the tool. |
Step 3: Systemize Your Brand: Optimize Visual Identity
A consistent and recognizable visual identity is crucial for building brand recognition and trust. Systemize your brand by optimizing your visual identity system.
- Brand Guideline Optimization: Develop a dynamic style guide that addresses responsive design and accessibility. This guide should include detailed specifications for your logo, color palette, typography, imagery, and other visual elements. Tools like Frontify or Lucidpress can help you create and manage your brand guidelines.
- Responsive Logo Configurations: Define logo variations for different aspect ratios, ranging from 9:16 (vertical) to 16:9 (horizontal). Ensure that your logo looks great on all devices and platforms. Create different versions of your logo for light and dark backgrounds.
- Motion Design Principles: Establish clear principles for UI animations and other motion graphics. This will help you create a consistent and engaging user experience across all your digital channels. Define the speed, easing, and style of your animations.
- Accessibility Standards: Ensure WCAG 2.1 AA compliance for all visuals. This includes providing alternative text for images, using sufficient color contrast, and making your visuals accessible to users with disabilities. Use tools like WebAIM's Contrast Checker to ensure sufficient color contrast.
Step 4: Streamline Creation: Build a Content Production Pipeline
Efficient content creation is essential for maximizing output and staying ahead of the competition. Streamline your creation process by building a robust content production pipeline.
- Concept Validation: Use tools like Figma for rapid prototyping and testing of visual concepts. This allows you to quickly validate your ideas and get feedback before investing significant time and resources in production. Create wireframes and mockups to visualize your ideas.
- Multi-format Adaptation: Create a master file for each visual asset and adapt it for different platforms, such as social snippets, email headers, and website banners. This ensures consistency and reduces the amount of time spent on content creation. Use Adobe Creative Cloud Libraries to share assets across different applications.
- Localization Workflows: Automate text replacement using tools like Canva APIs for international audiences. This makes it easy to translate your visual content into different languages and reach a global audience. Use translation management systems (TMS) to streamline the localization process.
Integrate AI image generators like DALL-E 2, Midjourney, or Stable Diffusion for rapid iteration while maintaining human artistic oversight. These tools can generate high-quality images from text prompts, allowing you to quickly create variations of your visuals. For example, you could use an AI image generator to create different background images for your social media posts or to generate illustrations for your blog articles. Remember to always review and edit the AI-generated images to ensure that they align with your brand guidelines and meet your quality standards.
Step 5: Maximize Impact: Optimize for Each Platform
Each platform has its own unique requirements and best practices for visual content. Maximize the impact of your visuals by tailoring them to the specific characteristics of each platform.
- Channel Optimization Matrix: Create a matrix outlining the optimal format, technical specs, and engagement strategy for each platform, including LinkedIn, X, Email, Instagram, and others.
Here's an example of a channel optimization matrix:
| Platform | Optimal Format | Technical Specs | Engagement Strategy | Example |
|---|---|---|---|---|
| Carousel PDFs | 1080x1080px | Thought leadership hooks, data-driven insights | A carousel PDF showcasing key industry trends, with each slide featuring a concise data point and a thought-provoking question. Encourage users to share their own insights in the comments. | |
| X | Animated Stats | 1200x675px | Data-driven storytelling, concise messaging | A short animation highlighting a key statistic about your SaaS product, such as the number of users or the amount of time saved. Use bold colors and clear visuals to capture attention. Include a link to your website in the tweet. |
| Branded GIFs | 600x300px | Visual summaries of key points, engaging animations | A branded GIF showcasing the latest features of your SaaS product or highlighting a special offer. Use a playful and engaging animation style to capture the attention of your subscribers. Include a clear call-to-action button in the email. | |
| Stories, Reels | Story: 1080x1920px | Visually appealing content, behind-the-scenes glimpses | High-quality photos and videos showcasing your team, your office, and your product. Use Instagram Stories to share behind-the-scenes glimpses of your company culture and to engage with your followers through polls and Q&A sessions. Use Instagram Reels to create short, engaging videos that showcase the key features of your SaaS product. Use relevant hashtags to reach a wider audience. |
By following these guidelines, you can ensure that your visual content is optimized for each platform and reaches the widest possible audience.
Step 6: Boost Visibility: Enhance Visuals for SEO
Visual content can play a significant role in improving your search engine rankings. Boost the visibility of your visuals by implementing strategic SEO practices.
-
Image Schema Markup: Implement JSON-LD schema markup for all product visuals to provide context to search engines. This helps search engines understand the content of your images and display them in relevant search results. You can use Google's Structured Data Markup Helper to generate the schema markup code.
Here's an example of JSON-LD schema markup for an image:
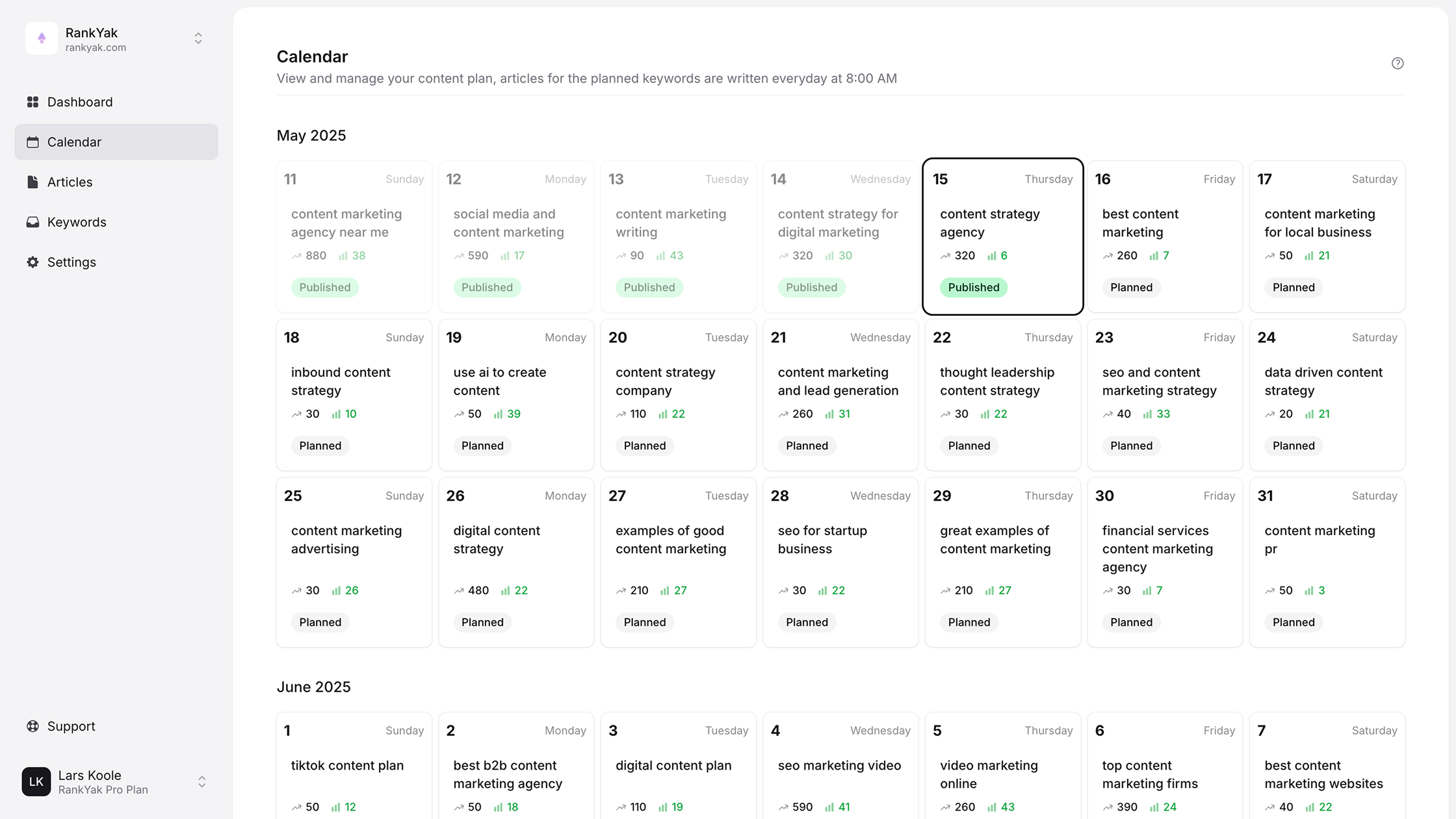
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ImageObject", "name": "AI-powered SEO content dashboard", "description": "Screenshot of RankYak's AI-powered SEO content dashboard, showing keyword research and content planning features.", "url": "https://rankyak.com/images/dashboard.png", "width": "1200", "height": "600" } </script> -
ALT Text Optimization: Use relevant keywords in ALT text descriptions for images. For example, use "AI-powered SEO content dashboard" instead of "dashboard image." This helps search engines understand the content of your images and improve their rankings.
-
Video Chapter Markers: Add time-stamped navigation for long-form video tutorials to improve user experience and SEO. This allows users to quickly find the information they're looking for and helps search engines understand the structure of your videos. Use YouTube's built-in chaptering feature to add chapter markers to your videos.
Don't forget to check out our article on promotional video marketing for more tips on how to leverage video content for SEO.
Step 7: Refine Your Approach: Implement A/B Testing
A/B testing is a powerful tool for optimizing your visual content based on data and user behavior. Implement A/B testing to refine your approach and improve the effectiveness of your visuals.
- Element Variations: Test different CTAs, headlines, and visual elements to identify the most effective combinations. Test different button colors, image styles, and headline variations to see which ones resonate best with your audience. For example, you could test a red call-to-action button versus a green call-to-action button.
- Contextual Analysis: Measure performance across different devices and formats to understand user preferences. This can help you tailor your visuals to specific devices and platforms. For example, you might find that users on mobile devices prefer shorter videos than users on desktop devices.
- Predictive Modeling: Use historical data to forecast optimal combinations and improve future campaigns. This can help you make data-driven decisions about which visuals to create and how to optimize them. Use statistical analysis tools to identify patterns and trends in your data.
Here are some A/B testing scenarios for visual content:
- Landing Page Hero Image: Test different hero images on your landing page to see which one generates the highest conversion rate.
- Social Media Ad Creative: Test different ad creatives on social media to see which one generates the highest click-through rate.
- Email Header Image: Test different header images in your email campaigns to see which one generates the highest open rate.
Metrics to track during A/B testing:
- Conversion Rate
- Click-Through Rate
- Open Rate
- Bounce Rate
- Time on Page
Step 8: Predict the Future: Integrate Predictive Analytics
Predictive analytics can help you forecast trends, automate tasks, and improve the overall effectiveness of your visual marketing efforts. Leverage machine learning to gain a competitive edge.
- Forecast Visual Content Decay Rates: Predict when content will become outdated and plan for updates or replacements. This helps you keep your visual content fresh and relevant. Use time series analysis to predict when your content will start to decline in performance.
- Identify Emerging Visual Trends: Use social listening to identify new visual trends and incorporate them into your strategy. This helps you stay ahead of the curve and create visuals that are relevant and engaging. Use social listening tools like Brandwatch or Mention to track conversations and identify emerging trends.
- Automate Resizing/Repurposing: Automate the adaptation of content for different platforms and formats. This saves time and resources and ensures that your visuals are optimized for each platform. Use tools like Bannerbear or Cloudinary to automate the resizing and repurposing of your visual content.
For example, you can use predictive analytics to:
- Predict which visual content will generate the most leads based on historical data.
- Identify the optimal time to post visual content on social media to maximize engagement.
- Personalize visual content based on user preferences and behavior.
Step 9: Stay Ahead: Establish a Feedback Loop
Continuous improvement is essential for long-term success. Create a system for gathering and responding to feedback to continuously improve your visual marketing plan.
- Multi-channel Listening Posts: Analyze user-generated content, support tickets, and interactive polls to gather insights. This provides valuable feedback on how your visuals are performing and what your audience thinks of them. Use sentiment analysis tools to automatically analyze the sentiment of user-generated content.
- User Journey Maps: Visualize touchpoints where visual interventions boosted retention and improved user experience. This helps you understand the impact of your visuals on the user journey and identify areas for improvement. Use customer journey mapping tools like Lucidchart or Miro to create visual representations of your user journeys.
Collect feedback from multiple sources, including:
- Social Media Comments and Mentions
- Customer Surveys
- Support Tickets
- Website Analytics
- User Testing
Analyze the feedback to identify patterns and trends. Use this information to make data-driven decisions about how to improve your visual marketing plan.
Unlock SaaS Growth: The Power of a Visual Marketing Plan
A well-executed visual marketing plan is a game-changer for SaaS businesses. By following these nine steps, you can create a data-driven strategy that drives engagement, conversions, and sustainable growth.
Here's a recap of the benefits:
- 40-60% reduction in content production timelines
- 3-5x improvement in cross-platform engagement
- 25-35% increase in visual-assisted conversions
Remember to merge AI efficiency with human creativity to create truly compelling visuals.
Visual marketing is no longer optional; it's a differentiator and a growth accelerator. Discover how RankYak can revolutionize your content marketing with automated content creation and visual marketing support. Start your journey towards SaaS growth today!

Get Google and ChatGPT traffic on autopilot.
Start today and generate your first article within 15 minutes.